关于CSS specificity
CSS  specificity 特性或称非凡性,它是衡量
specificity 特性或称非凡性,它是衡量 个衡量CSS值优先级
个衡量CSS值优先级
 个标准,既然作为标准,就具
个标准,既然作为标准,就具
 套相关
套相关 判定规定及计算方式,specificity用
判定规定及计算方式,specificity用 个
个 位
位 数字串(CSS2是
数字串(CSS2是 位)来表示,更像
位)来表示,更像 个级别,值从左到右,左面
个级别,值从左到右,左面 最
最 ,
, 级
级 于
于 级,数位之间没
级,数位之间没 进制,级别之间
进制,级别之间 可超越。
可超越。

在多个选择符应用于同 个元素上那么Specificity值高
个元素上那么Specificity值高 最终获得优先级。
最终获得优先级。
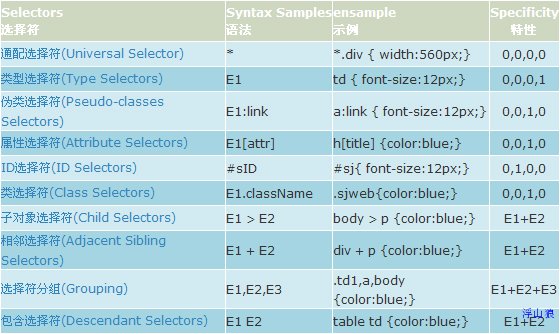
选择符Specificity值列表:

规则:
1. 行内样式优先级Specificity值为1,0,0,0,高于外部定义。
如:<div style=”color: red”>sjweb</div>
外部定义指经由<link>或<style>标签定义 规则;
规则;
2.!important声明 Specificity值最高;
Specificity值最高;
3.Specificity值 样
样 情况下,按CSS代码中出现
情况下,按CSS代码中出现 顺序决定,后者CSS样式居上;
顺序决定,后者CSS样式居上;
4.由继续而得到 样式没
样式没 specificity
specificity 计算,它低于
计算,它低于 切其他规则(比如全局选择符*定义
切其他规则(比如全局选择符*定义 规则)。
规则)。
算法:
当遇到多个选择符同时出现时候
按选择符得到 Specificity值逐位相加,
Specificity值逐位相加,
{数位之间没 进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而
进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而 是 0,0, 1, 0}
是 0,0, 1, 0}
就得到最终计算得 specificity,
specificity,
然后在比较取舍时按照从左到右 顺序逐位比较。
顺序逐位比较。
实例分析:
1.div { font-size:12px;}
分析:
1个元素{ div},Specificity值为0,0,0,1
2.body div p{color: green;}
分析:
3个元素{ body div p },Specificity值为0,0,0,3
3.div .sjweb{ font-size:12px;}
分析:
1个元素{ div },Specificity值为0,0,0,1
1个类选择符{.sjweb},Specificity值为0,0,1, 0
最终:Specificity值为 0,0,1,1
4.Div # sjweb { font-size:12px;}
分析:
1个元素{ div },Specificity值为0,0,0,1
1个类选择符{.sjweb},Specificity值为0,1,0, 0
最终:Specificity值为 0,1,0,1
5.html > body div [id=”totals”] ul li > p {color:red;}
分析:
6个元素{ html body div ul li p} Specificity值为0,0,0,6
1个属性选择符{ [id=”totals”] } Specificity值为0,0,1,0
2个其他选择符{ > > } Specificity值为0,0,0,0
最终:Specificity值为 0,0,1,6
声明:
本文作者:孙佳 转载需连接并注明来自www.sjweb.cn
最新评论